学习MD
MD使用教程
MD搭建详解
内部链接跳转
字体
这是加粗的文字
这是倾斜的文字`
这是斜体加粗的文字这是加删除线的文字
列表
无序列表
- 列表内容1
- 列表内容2
- 列表内容3
有序列表
- 列表内容
- 列表内容
- 列表内容
列表嵌套
- 一级无序列表内容1
- 二级有序列表内容11
- 二级有序列表内容12
- 二级有序列表内容13
- 一级无序列表内容2
- 二级有序列表内容23
- 二级有序列表内容23
- 二级有序列表内容33
代码块
cedd
cdcdc
文字位置
居中:
右对齐:右对齐
启动命令:yarn docs:dev
VuePress 内置了基于 headers 的搜索 —— 它会自动为所有页面的标题、h2 和 h3 构建起一个简单的搜索索引。
Emoji表情
🎉 💯 🎲
提示信息
提示
这是一个提示
提示
这是一个提示
注意
这是一个警告
警告
这是一个危险警告
详情
这是一个详情块,在 IE / Edge 中不生效
点击查看代码
console.log('你好,VuePress!')
console.log('你好,VuePress!')
代码块中的语法高亮
export default {
name: 'MyComponent',
// ...
}
代码块中的行高亮
export default {
data () {
return {
msg: 'Highlighted!'
}
}
}
export default { // Highlighted
data () {
return {
msg: `Highlighted!
This line isn't highlighted,
but this and the next 2 are.`,
motd: 'VuePress is awesome',
lorem: 'ipsum',
}
}
}
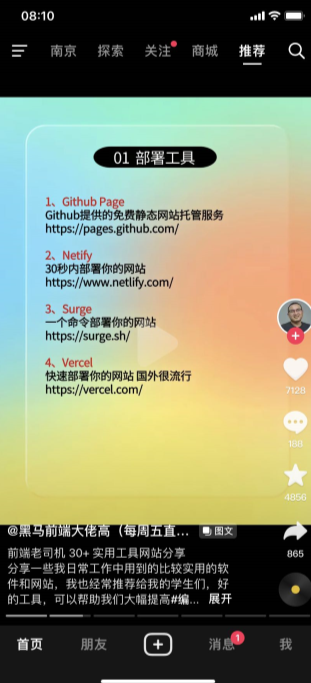
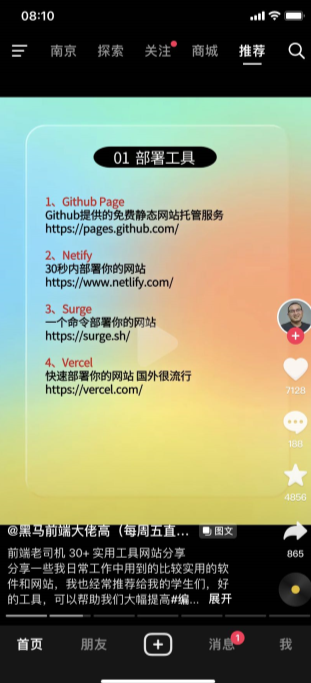
部署
nginx 配置文件
location /biji {
alias D:\workSpace\MDWorkSpace\vuepress-starter\docs\.vuepress\dist;
index index.html index.htm;
}
D:\workSpace\MDWorkSpace\vuepress-starter\docs.vuepress\config.js 配置文件内容 (主要是加了base: "/biji/")
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around',
markdown: {
// 代码块是否显示行号
lineNumbers: false
},
base: "/biji/"
}
图片的使用